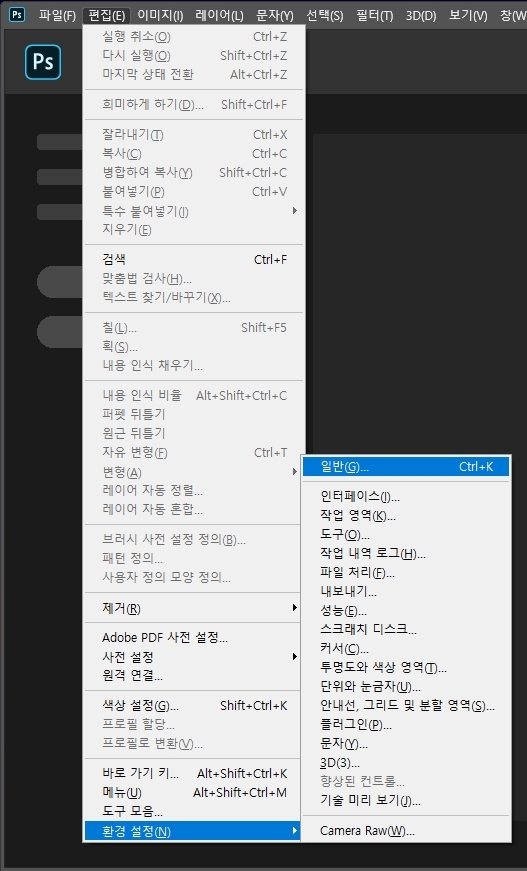
PhotoShop이 2020 으로 버전업 되면서 가장 크게 변환 것이 "Object Selection Tool" 기능인 것 같습니다.
한글로 단순하게 말하면 "자동 이미지 따기" 정도가 되겠네요. 한글판 메뉴 이름은 "개체 선택 도구" 입니다.
사용해 보니 편리는 해졌는데 완벽하지는 않네요.
그럼 "Object Selection Tool" 을 사용하는 방법을 알아보기로 하죠.
PhotoShop 2020 을 실행하면 뜨는 로딩 화면

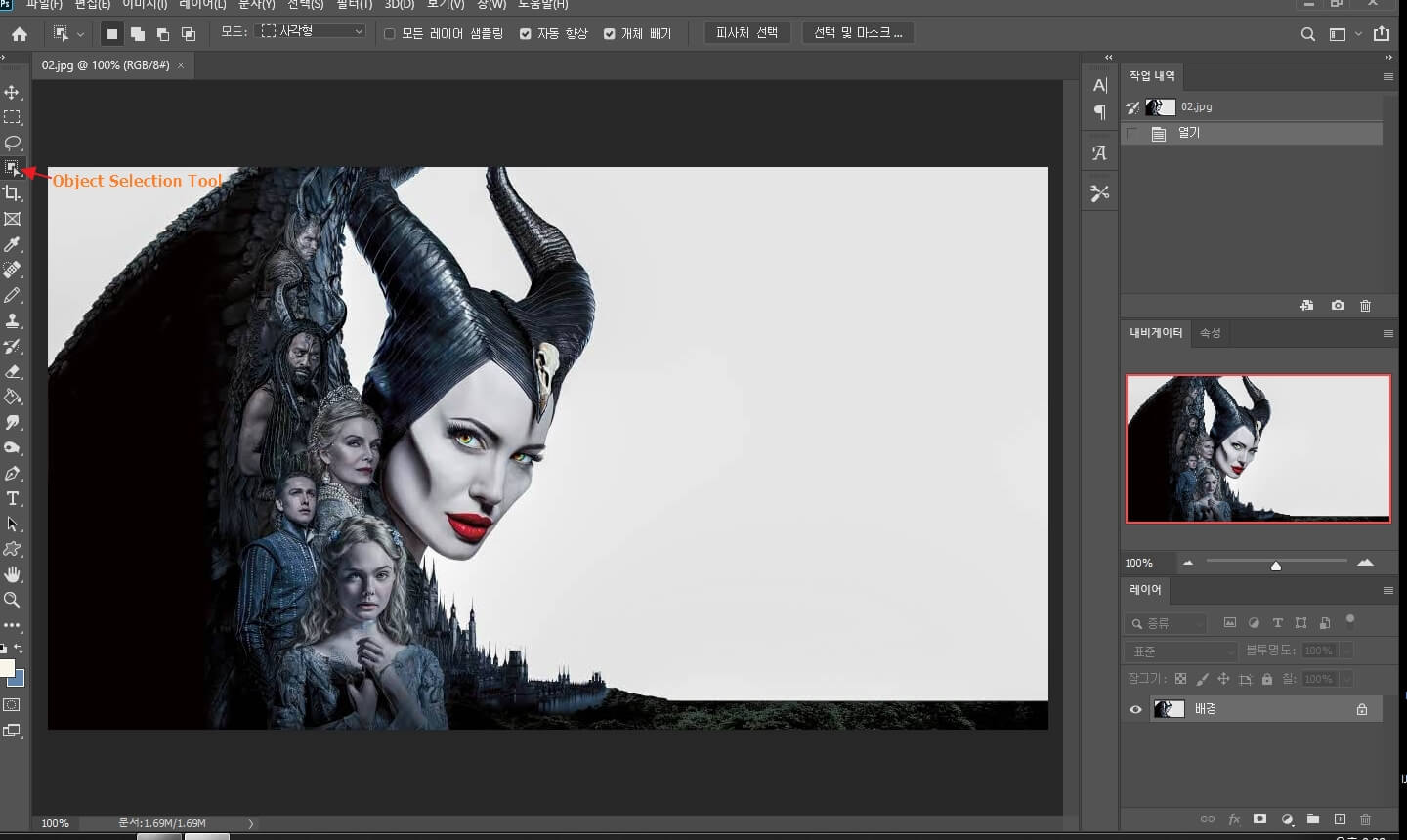
1. 원본이미지 Open

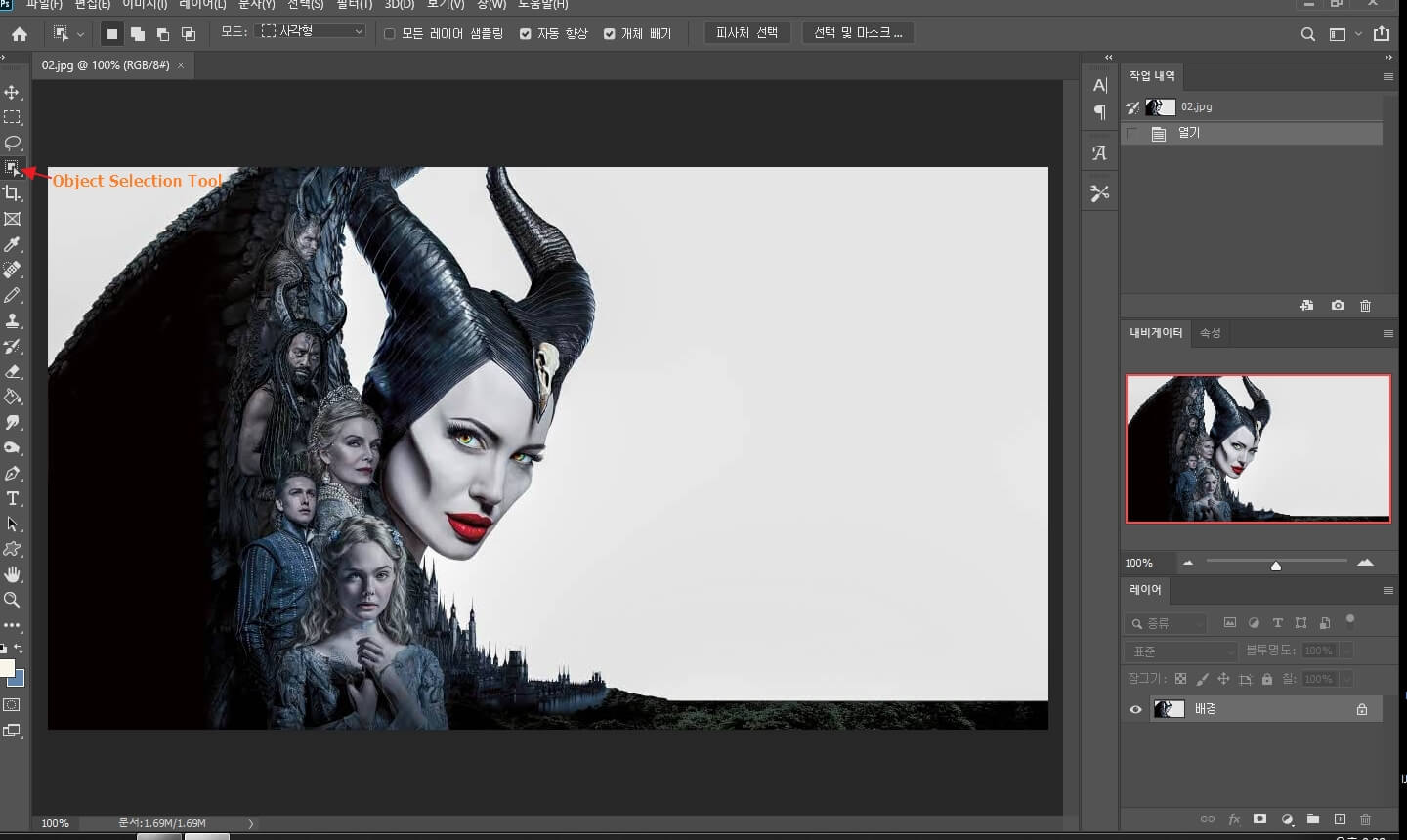
말레피센트 포스트이미지 입니다.
배경을 제외하고 이미지를 따서 배경을 다른 이미지로 바꿔 보겠습니다.
사실 이 이미지의 경우는 바탕색상이 일정하므로 "자동 선택 도구" 를 사용하여 바탕색상을 찍고 "반전"을 이용하면 더 빠르게 작업이 가능하겠지만 새로운 도구인 "개체 선택 도구" 를 사용해서 작업합니다.

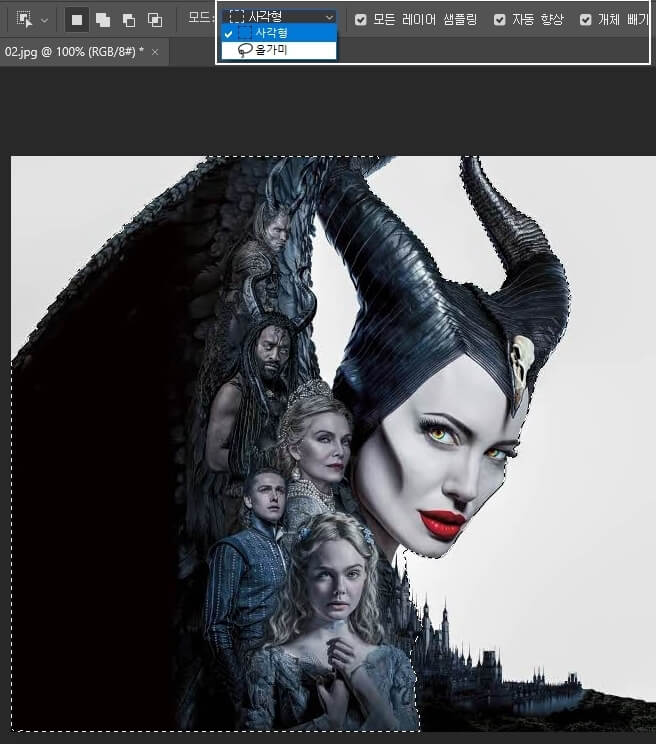
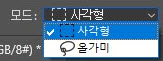
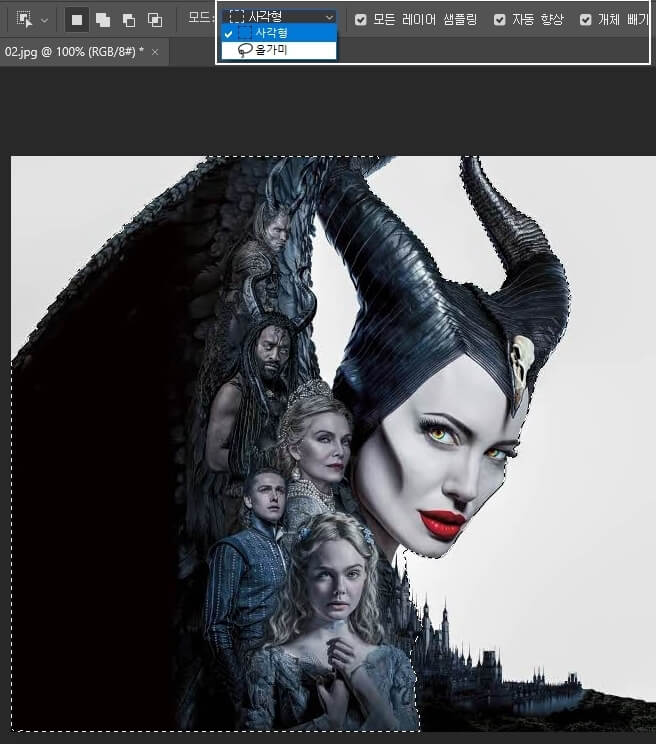
2. "개체 선택 도구" 를 선택하면 상단 메뉴에 "사각형 / 올가미" 두 종류의 툴이 있습니다.

"사각형" 툴을 이용하여 인물들 부분을 지정하면 위와 같이 자동으로 누끼따기가 됩니다.
제가 이리 저리 옵션을 건들여본 결과 "모든 레이어 샘플링 / 자동 향상 / 개체 빼기" 모두를 선택하여 작업하는 것이 가장 효과적인 방법이더군요.
위의 이미지에서 보다시피 약간씩 덜 따진 부분도 있고 더 따진 부분도 있습니다.
3. 이미지내부의 경우는 자동으로 따지지 않으므로 Alt키(-) 누르고 사각형툴로 선택하면 제외됩니다.

4. 상단 왼쪽 뿔 덜 따진 부분은 Shift키(+) 누르고 올가미툴로 부분을 따라가면서 작업


5. 목아래 부분 더 따진 부분은 Alt키(-) 누르고 사각형툴로 작업


6. 하단중단부의 뽀족한 성탑부분은 Shift키(+) 사각형툴을 여러번 적용해서 작업

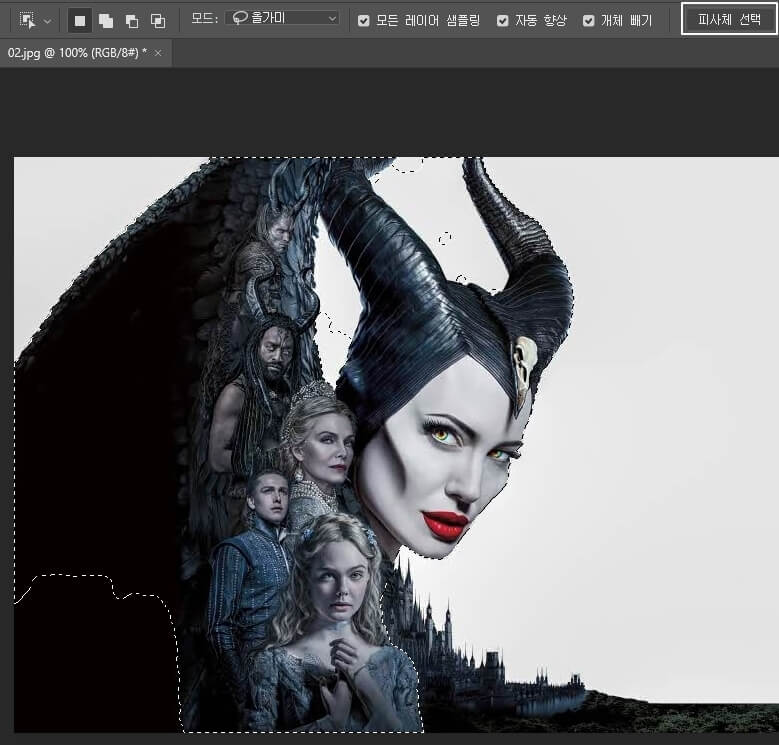
7. "개체 선택 도구" 를 사용해서 완료한 작업

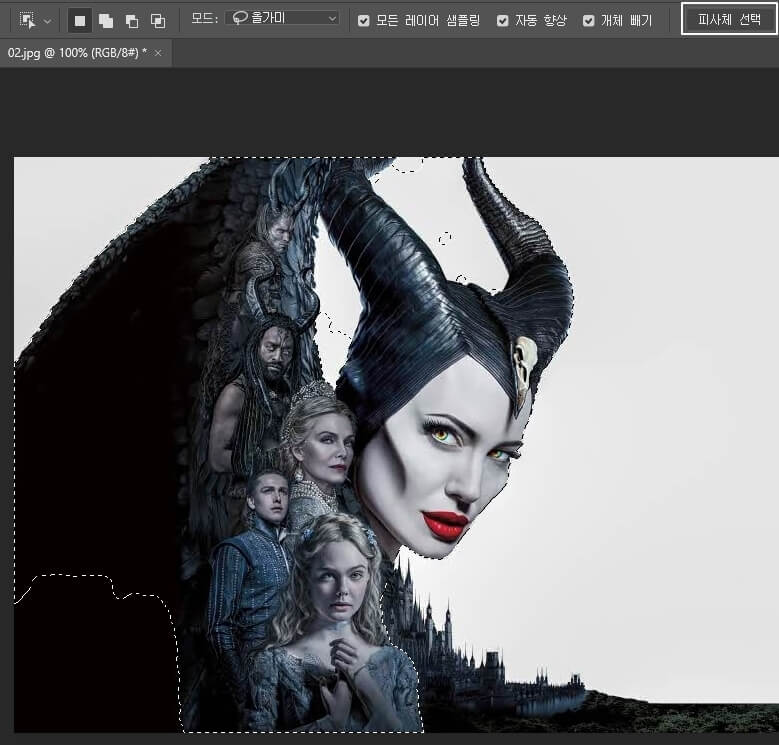
8. 작업한 이미지를 "피사체 선택" 을 해 보니 아래 이미지와 같이 작업되네요. 아마도 선택된 부분중에서 사물이 선택되는 것 같네요. 근데 별로...

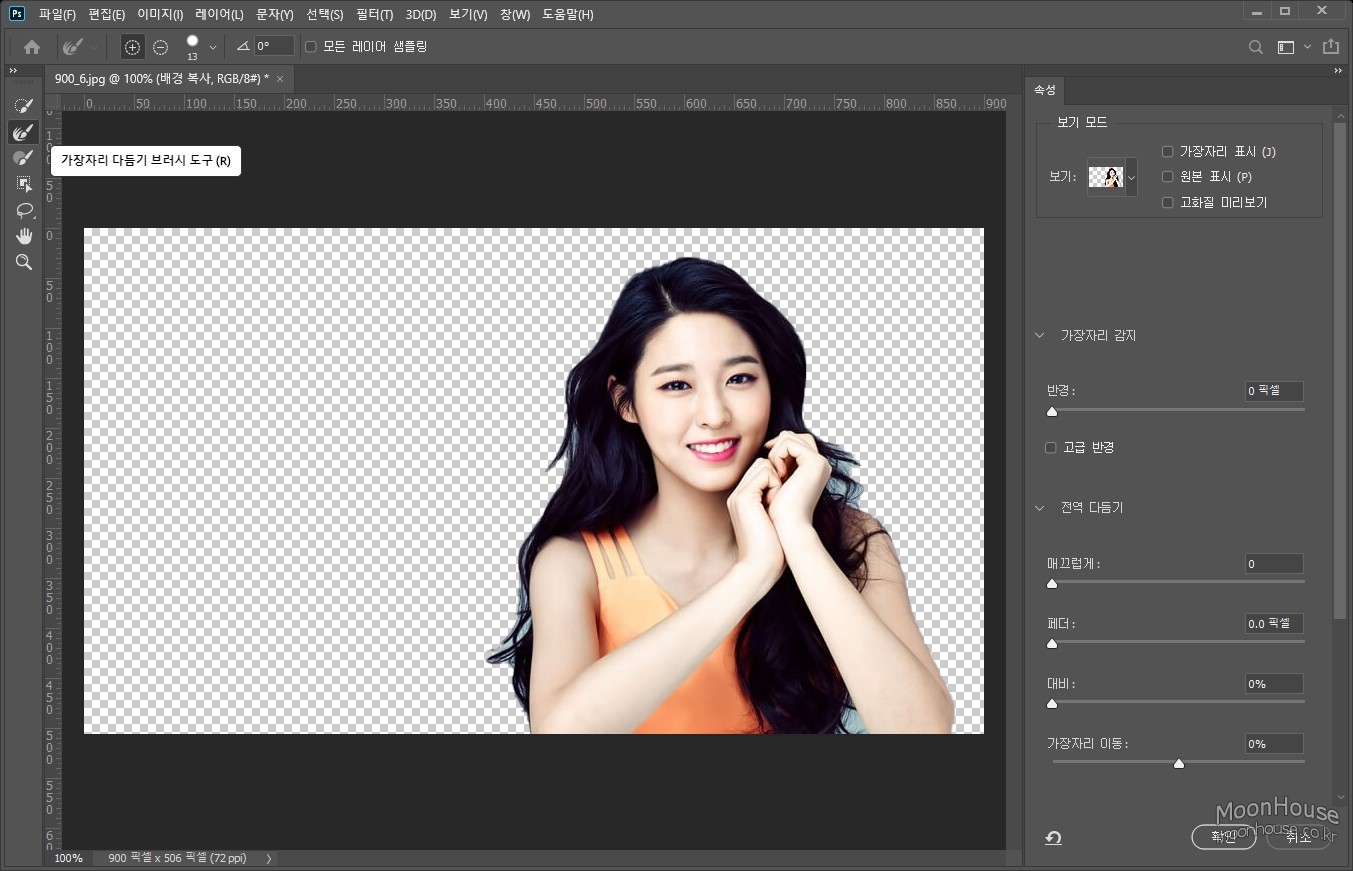
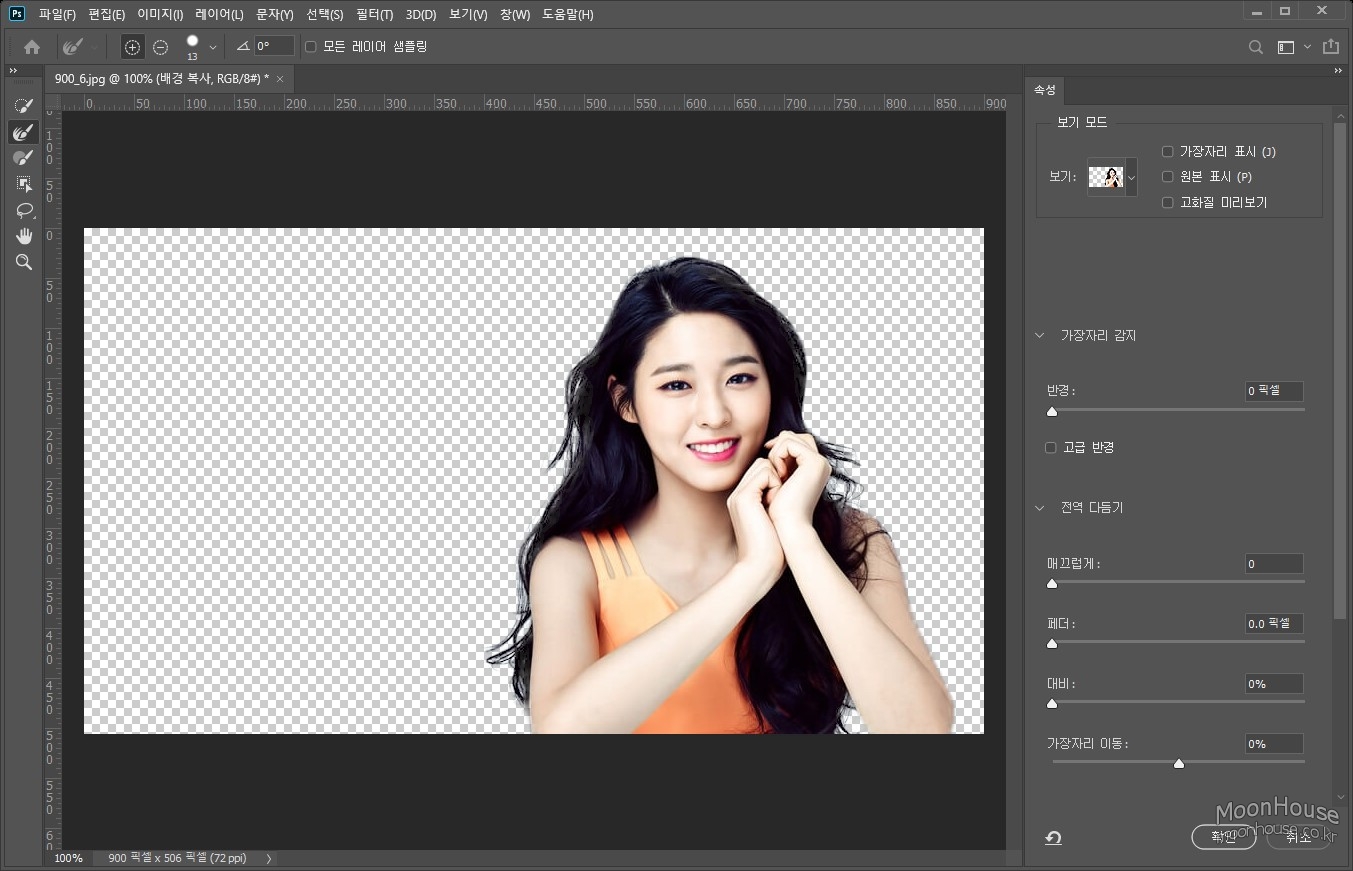
9. "선택 및 마스크" 를 선택하면 ""가장 자리 다듬기" 작업창이 팝업됩니다.
이미지의 가장자리를 마우스를 클릭한체 따라가면서 작업하면 "누끼따기" 처럼 작업 됩니다.

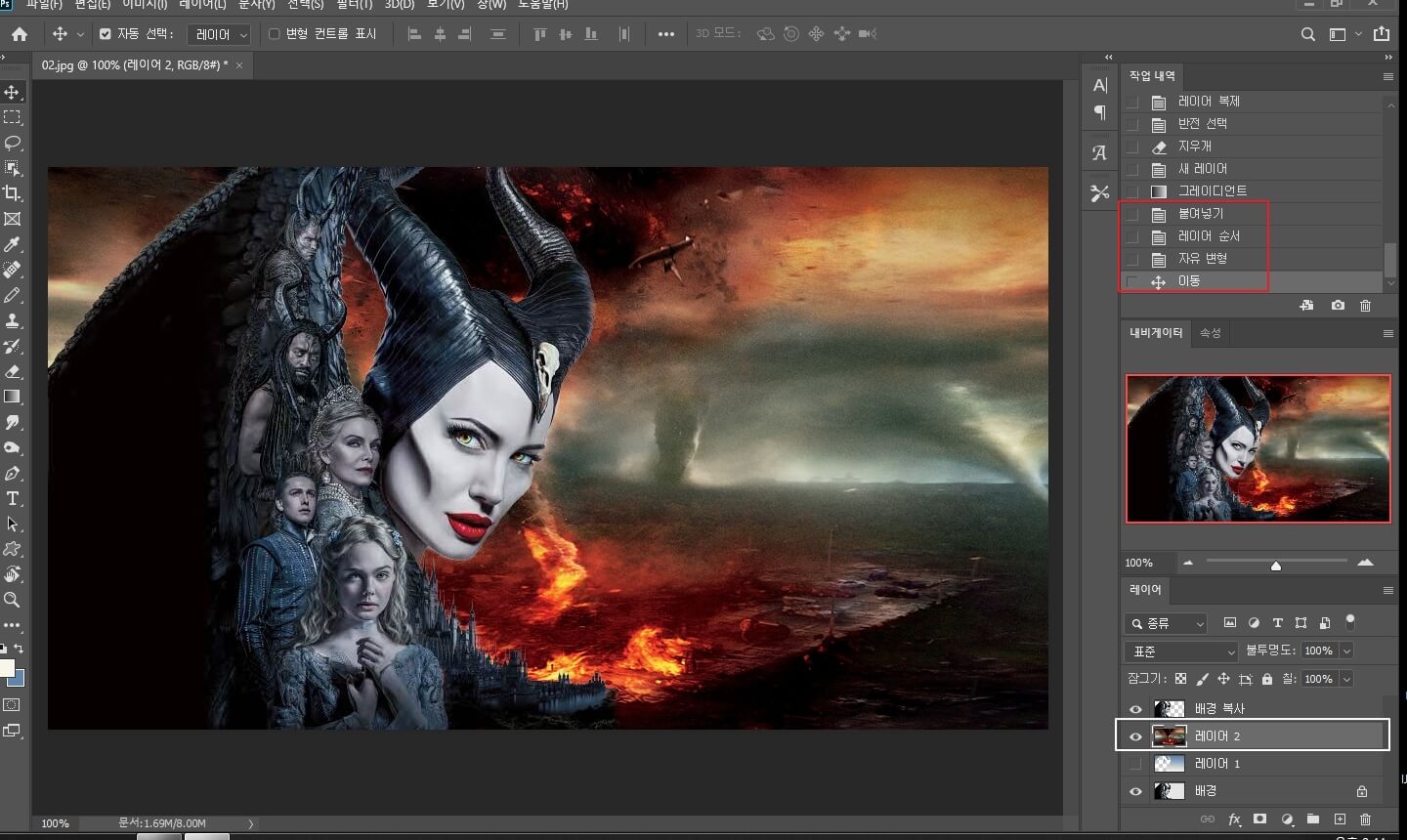
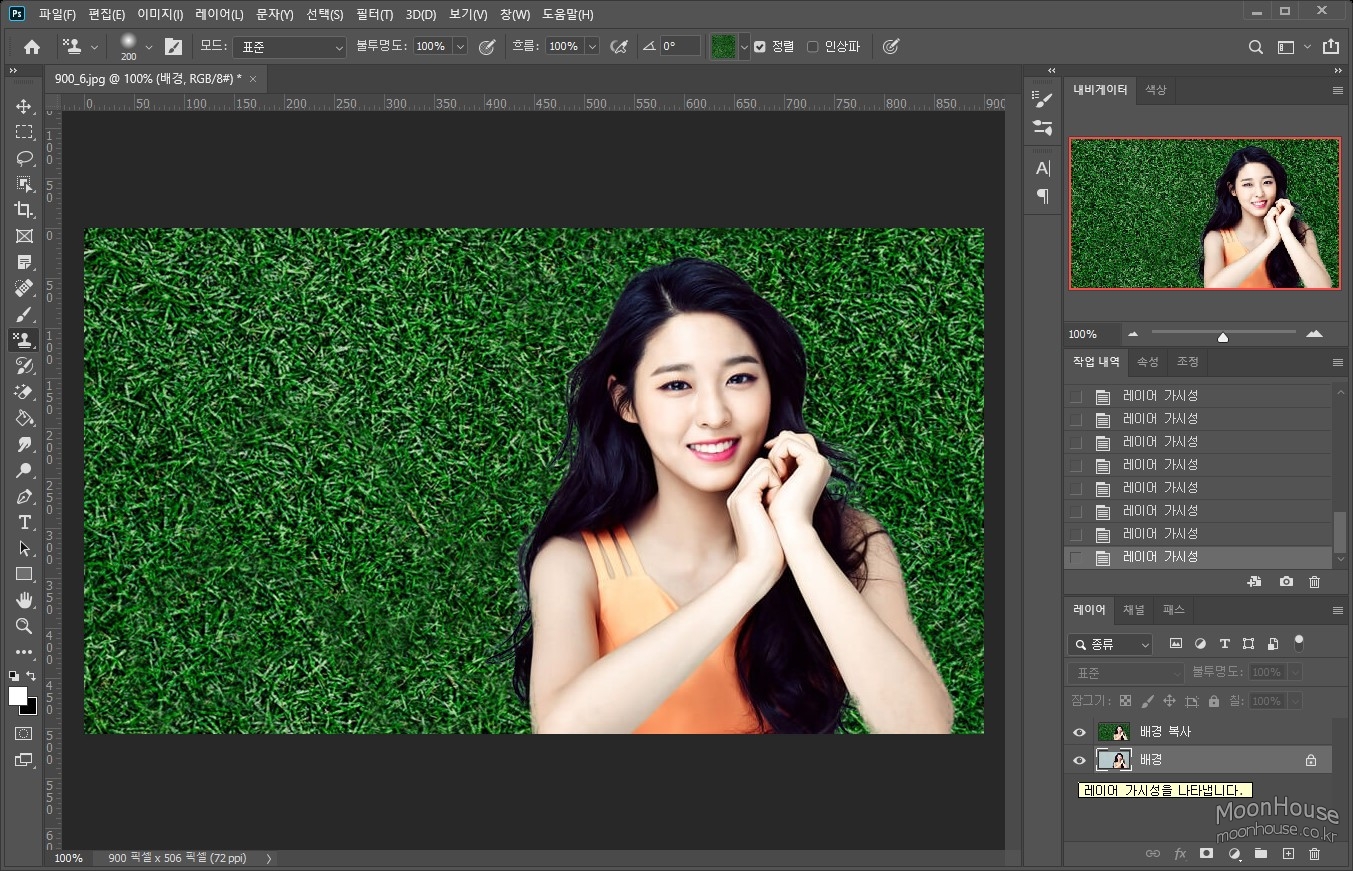
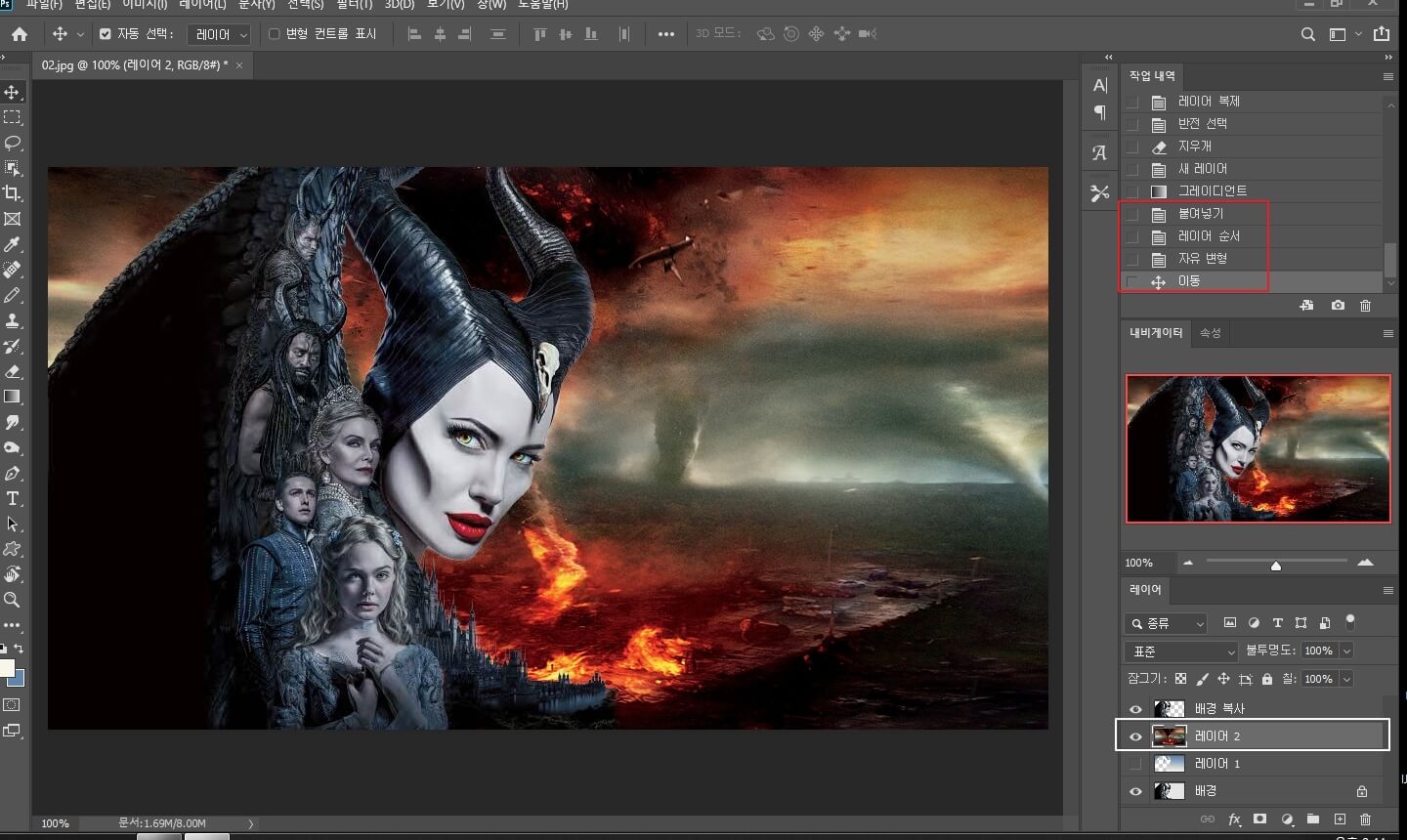
10. 완성된 작업을 "레이어 복제"로 레이어를 생성하고 배경으로 사용할 이미지를 가져와서 레이어를 만든다음 작업한 레이어가 최상단에 오게 작업하면 됩니다.

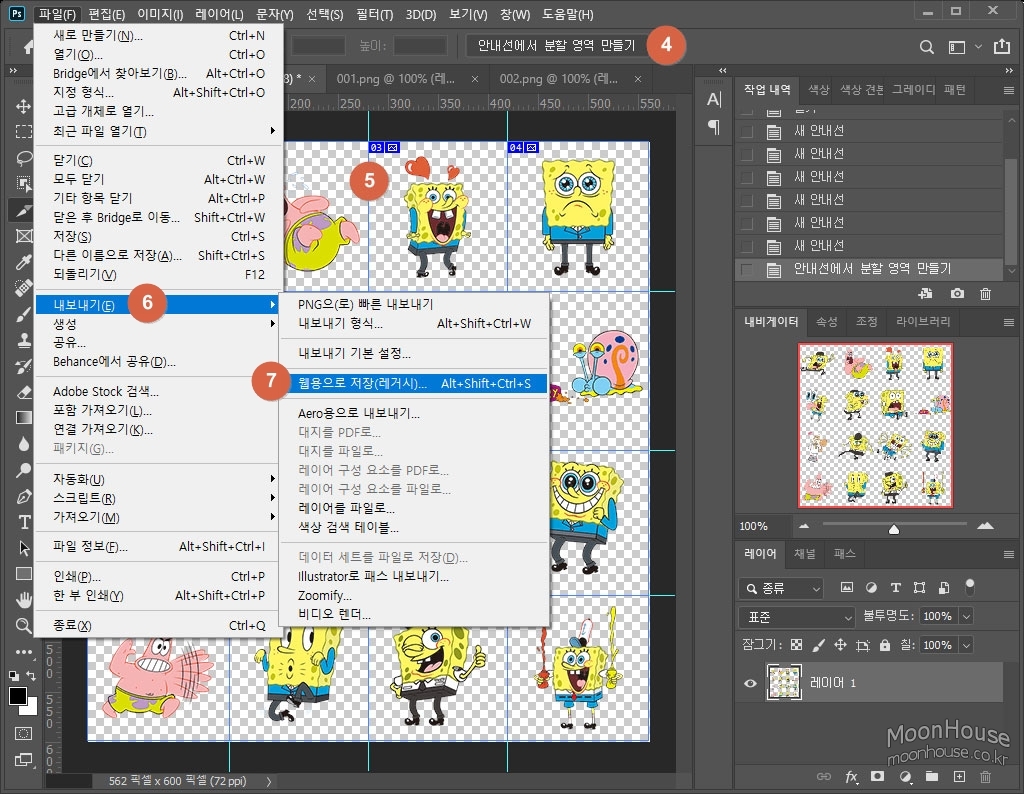
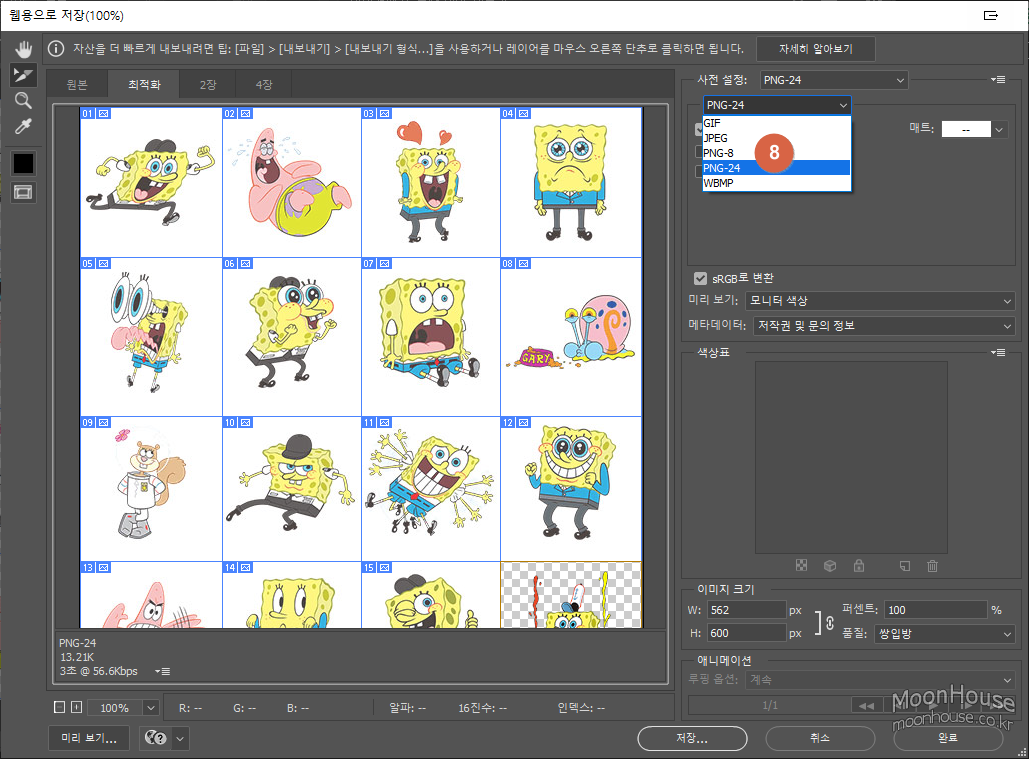
11. "내보내기" - "웹용으로 저장" (Alt + Shift + Ctrl +S) 을 하면 예전 버전에는 없던 Gif옵션이 보이네요.

12. 완성된 작업물

마치면서...
예전에 일일이 마우스로 이미지를 따던때를 생각하면 굉장히 편리해졌습니다.
아직 100% 완벽하지는 않지만 갈수록 더욱 발전이 되겠죠.






















































 invalid-file
invalid-file




