반응형
스티커샵 작업을 하다보니 한장에 여러 이미지들이 있을시 각각 잘라서 저장해야 하는 경우가 생깁니다.
그래서 포토샆으로 분할 영역 자르기를 해 보겠습니다.
일단 포토샵을 열어서 한장의 큰 이미지를 불러옵니다.

스폰지밥을 불러 왔습니다.^.^
1. "보기" > "눈금자"에 ✔ 체크하면 상,좌에 눈금자가 생깁니다.
눈금자를 먼저 꺼네는 이유는 "새 안내선(E)"을 쉽게 만들기 위해서 입니다.
가로 안내선을 만들려면 상단 눈금자에 마우스를 두고 왼쪽버턴 누른체 아래로 내리면 가로선이 만들어집니다.
세로는 좌측안내선에서 시작하면 됩니다.
2. 가로, 세로 안내선을 이미지의 크기에 맞게 배치합니다.
3. 좌측 메뉴바에서 "자르기" > "분할 영역 도구" 선택하면

4. 상단 메뉴바에 "안내선에서 분할 영역 만들기"가 활성화 됩니다. 클릭!
5. 안내선들이 자동으로 분활됩니다.
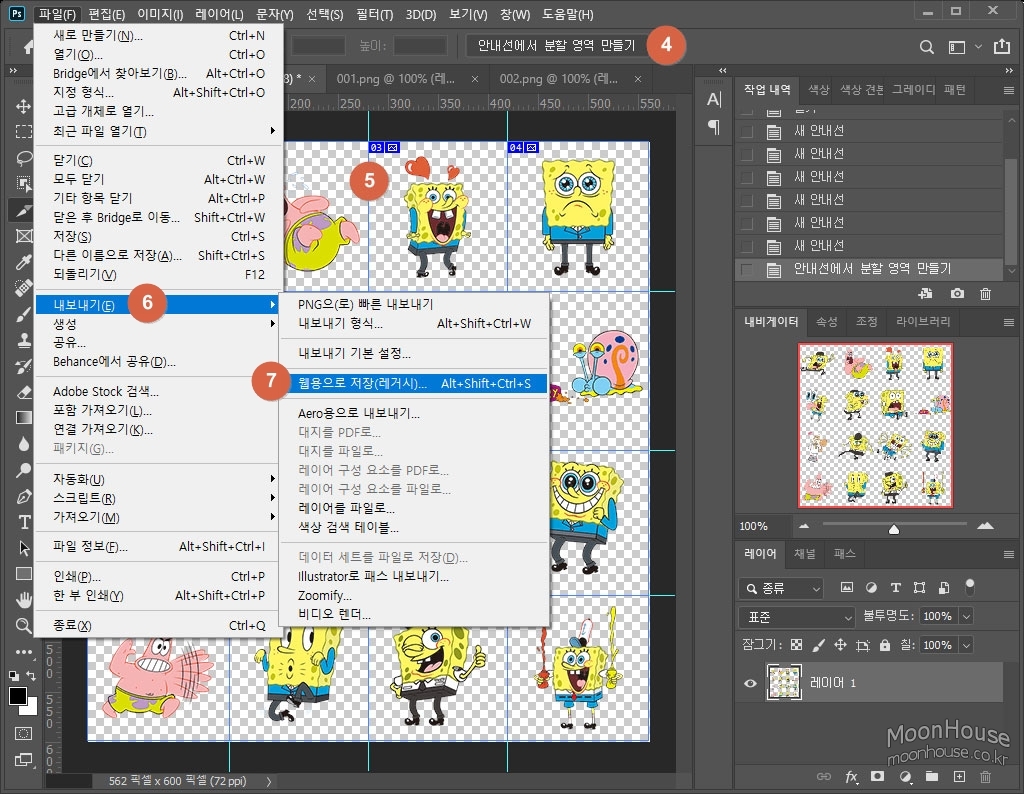
6. "파일" > "내보내기"
7. "웹용으로 저장"

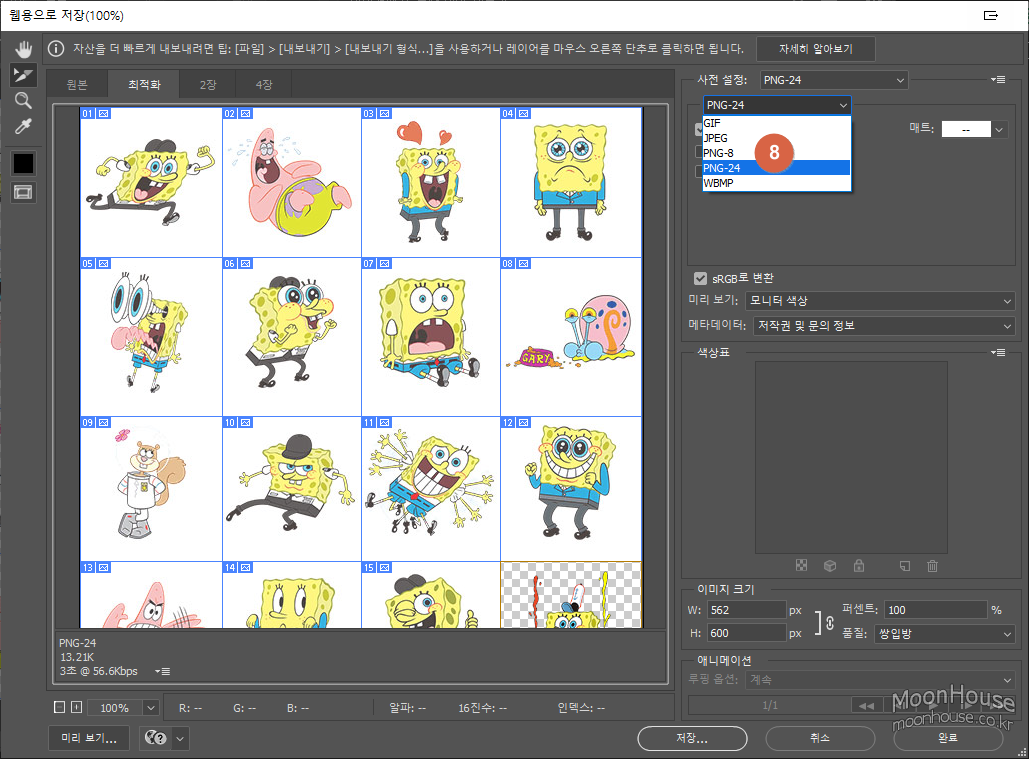
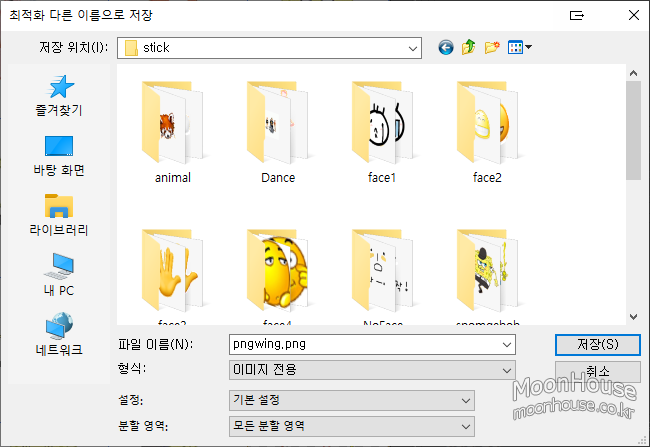
8. 배경이 투명한 png파일이면 "PNG 24"로 일반 이미지는 "JPG"파일로 저장합니다.

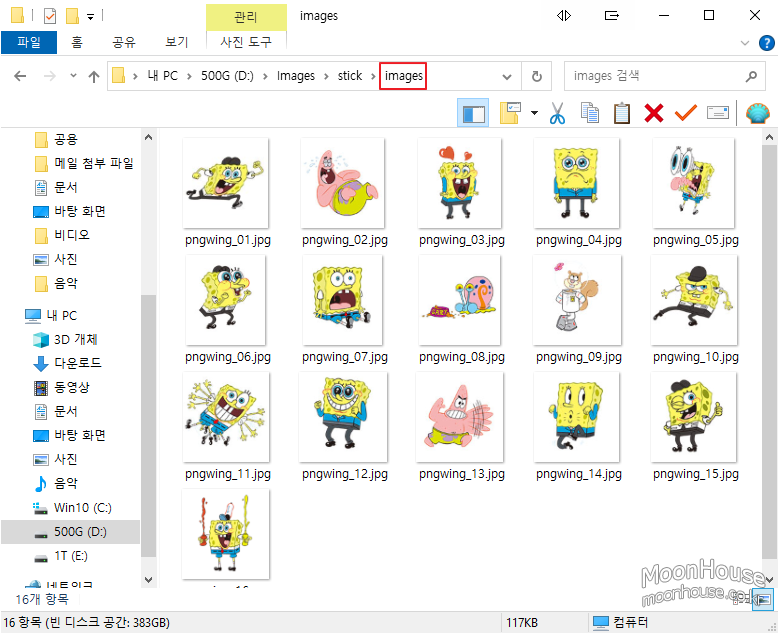
9. "images" 폴더가 생성되며 폴더안에 잘린 이미지들이 자동으로 저장됩니다.

p,s 동영상 작업을 마치고 유튜브 올리고 보니 "분할"을 "분활"로 한 장면이 많네요...
작업을 다시 할려니 일이 너무 많아서 그냥 올립니다. 양해 바랍니다.
반응형





