컴퓨터 작업시 화면 캡처를 해야 하는 경우가 생깁니다.
특히 홈페이지를 운영하는 사람은 더 많이 생기겠죠.
그래서 다양한 경우와 방법을 설명합니다.
1. 자판의 "Print Screen"키를 사용하는 방법 - 가장 기본적인 방법
- "Print Screen"키를 누르면 현재 모니터의 전체 화면이 캡처가 됩니다.
그러나 아무 반응이 없죠, 그것은 캡처된 이미지가 클립보드에만 저장 되었기 때문입니다.
이미지 프로그램을 불러서 붙여 넣기를 해야합니다.
예를 들자면 윈도우 기본인 그림판, 포토숍, 포토스케이프등 많은 이미지 편집 프로그램들이 있습니다.
그런데 제가 가장 자주 사용하는 것은 다음에 설명하는 픽픽이라는 캡처 전문 프로그램입니다.
- "Alt" + "Print Screen"키를 동시에 누르면 실행된 창만 캡처가 됩니다.
그 다음은 "Print Screen"키를 눌렀을때와 같습니다.
2. "픽픽" 화면 캡처 전문 프로그램
- https://picpick.app/ko/ 공식홈에서 내려 받을 수 있으며 모든 사용자에게 무료로 배포됩니다.
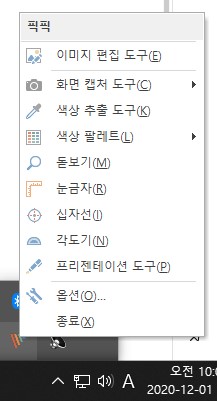
- 다운을 받아서 실행을 하면 첫화면이 아래와 같이 출력됩니다.

근데 보통 여기서 작업을 하지는 않습니다.
왠야하면 이미지 캡처라는게 보통 다른 작업을 하다가 화면 캡처가 필요한 경우가 대부분 이니까요.
그래서 창 닫기를 해 놓으면 우측 하단의 트레이로 프로그램이 숨습니다.

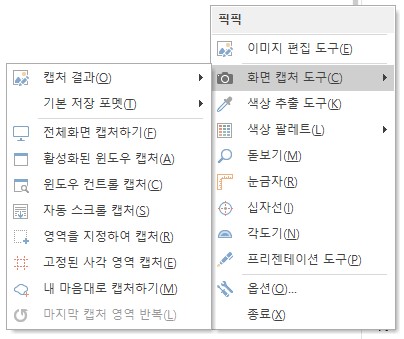
트레이에 있는 화살표를 누르면 픽픽아이콘이 보입니다. 마우스 왼쪽버턴을 누르면 위의 이미지와 같이 메뉴가 나타납니다.
여기에서 자신이 필요한 기능이나 "화면 캡처 도구"를 이용하면 됩니다.

그리고 픽픽이 실행된 상태에서 1번 "Print Screen"키 기능을 사용하면 픽픽이 자동으로 열리며 편집화면이 출력됩니다.
자세한 기능 설영은 공식홈에 있습니다.
3. 웹브라우즈에서의 캡처
웹브라우즈에서도 1, 2번의 경우를 사용해도 문제는 없습니다. 아니 보통 그렇게 많이 사용을 하죠
그런데 저 같은 경우는 브라우즈의 캡처 기능을 많이 사용합니다.
왠야면 그게 편하니가요^.^
- 익스플로러 에는 그런 기능이 없는 것 같고
- Edge에서는 "웹 캡처"라고 있는데 기능이 별로고 "Edge 추가 기능"에 있는 플러그인들도 제가 봐서는 별로입니다.
그리고 요즘은 마소의 브라우즈는 잘 사용하지 않죠. - 세계에서 가장 많이 사용되는 크롬(Chrome) 같은 경우는 확장프로그램을 설치해서 사용을 하는데 저 같은 경우는 "FireShot"을 이용합니다.
- 그리고 네이버에서 만든 웨일(Whale)이란 브라우즈가 있습니다.
크롬을 기반으로 만들어졌으며 네이버에서 강하게 밀고 있는 브라우즈 인데요.
제가 요즘에 가장 많이 사용하는 브라우즈 입니다. 다른 건 잘 모르겠고 굉장히 편리합니다.
웨일에서 캡처기능은 브라우즈에 기본으로 탑재 되어 있습니다.
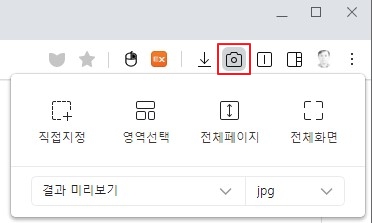
브라우즈 우측 상단에 보이는 카메라 아이콘을 눌러서 해당 기능을 선택하면 됩니다.

4. Windows 10 에 새로 생긴 캡처 기능 - "윈도우버턴" + "Shift" + "S"키

Win10 에서 새로 생긴 기능중에 화면 캡처 기능이 있습니다. 이게 생각보다 유용하고 사용할 일이 많습니다.
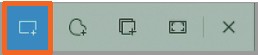
- "윈도우버턴" + "Shift" + "S"키를 동시에 누르면 화면 상단 중간에 아래와 같은 메뉴가 생깁니다.

사각형캡처, 자유캡처, 창캡처, 전체화면캡처
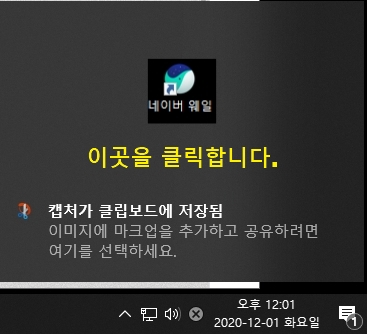
- 메뉴를 선택해서 캡처버턴을 누르면 우측하단 트레이 위에 아래 이미지와 같이 출력됩니다.

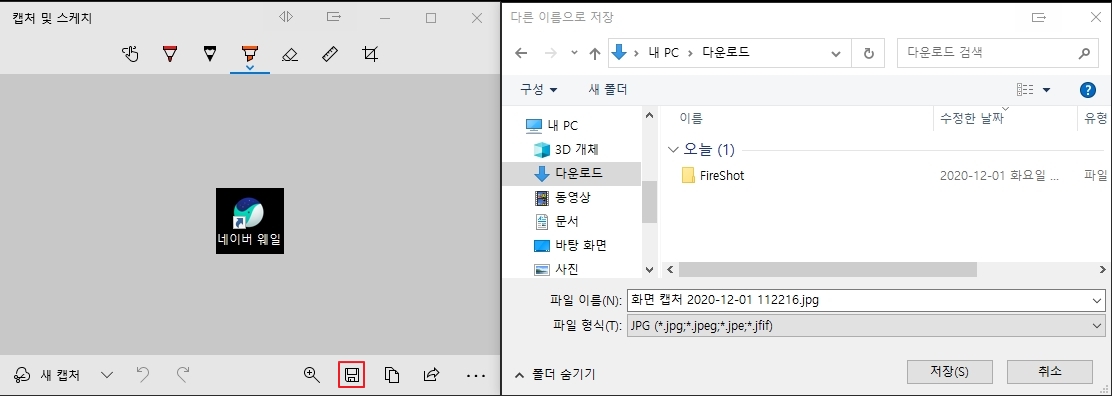
- "캡처 및 스케치"창 에서 "디스켓아이콘" 클릭해서 저장하면 됩니다.

Win10의 "윈도우버턴" + "Shift" + "S" 화면캡처 기능을 "Print Screen"키를 눌렀을때 실행되게 하는 방법도 있습니다.
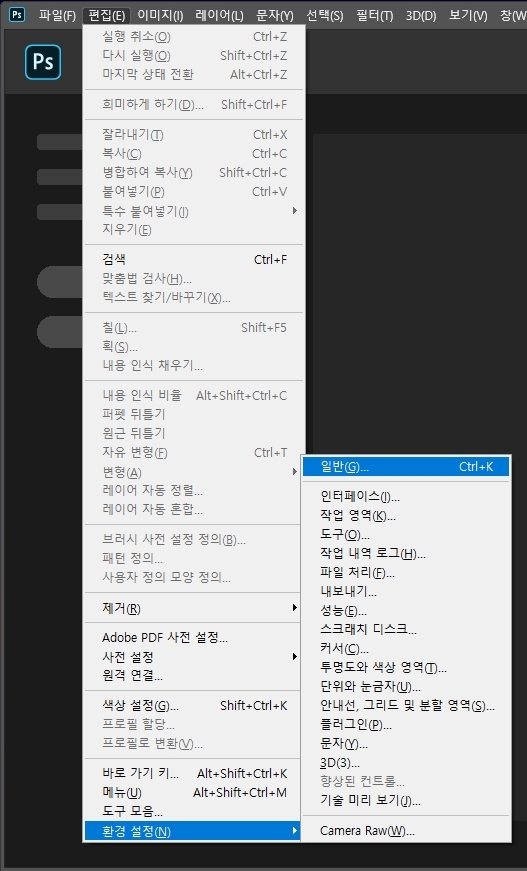
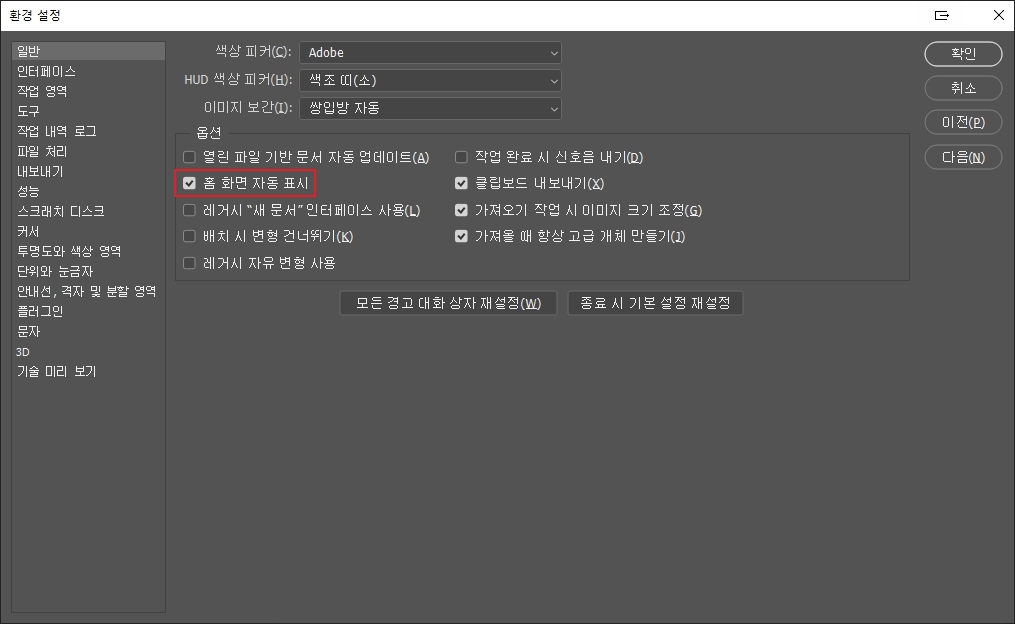
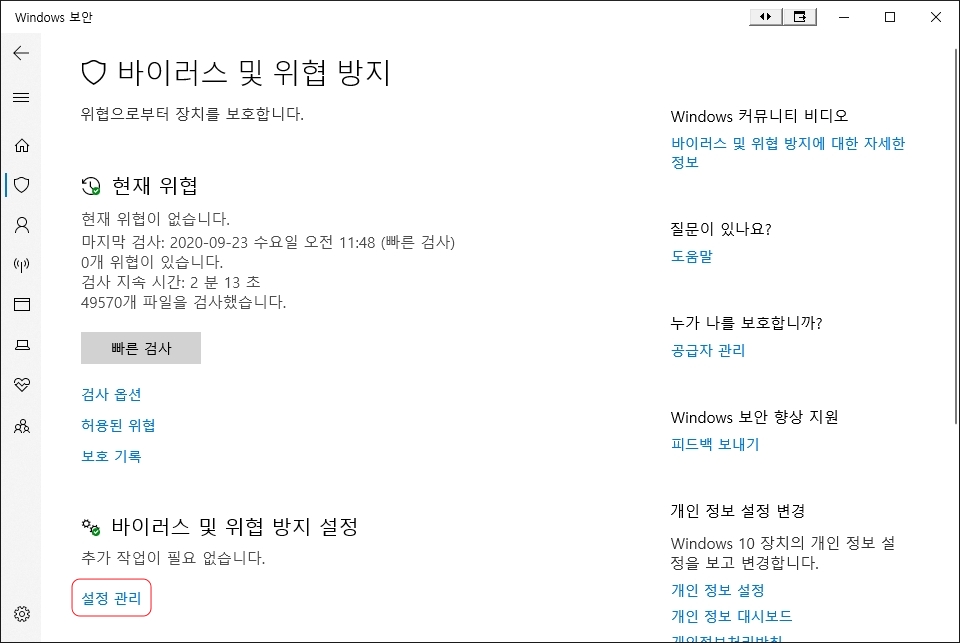
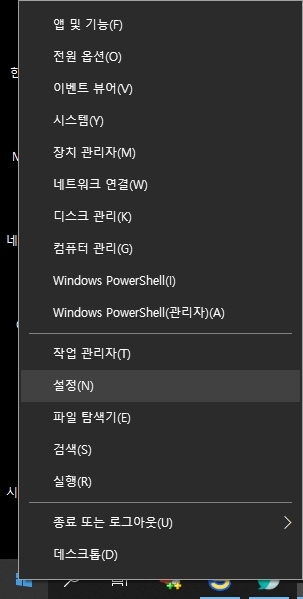
- "윈도우 시작버턴" - "우측 마우스" - "설정"

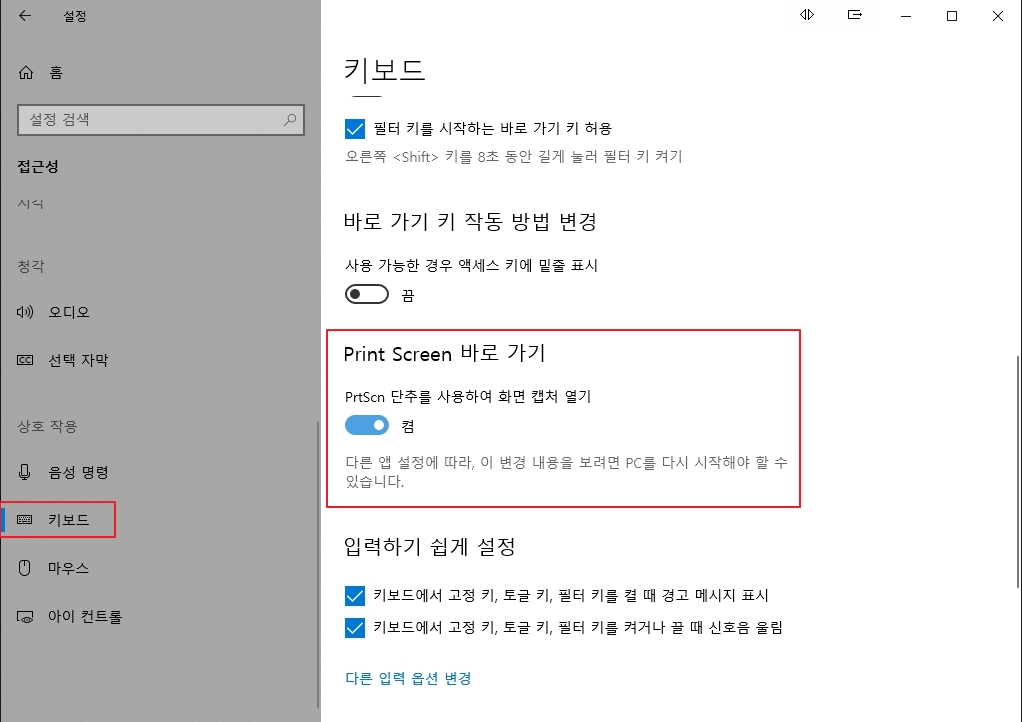
- "접근성" - "키보드"

- "Print Screen 바로 가기" "끔"을 "켬"으로 선택하면 됩니다.
이외에도 더 많은 캡처 기능들이 있겠지만 기본 기능들과 제가 많이 사용하는 위주로 작성을 했습니다.
작성을 마치며...
웹에서 캡처시는 브라우즈에 있는 기능을 사용하는 것이 편리하고,
컴퓨터 화면안의 캡처시에는 Win10의 "윈도우버턴" + "Shift" + "S"키를 사용하면 되고
좀더 세밀한 캡처나 캡처화면을 편집작업할 일이 많을때는 "픽픽"을 사용하면 좋습니다.